Overview
Philosophy
Apple Pay represents a significantly different workflow than other traditional payment methods, it’s important to understand how it works before integrating with Dibsy.
important
If you’re looking to integrate Apple Pay on your website, see here.
For iOS
Dibsy expects you to complete Apple Pay client-side implementation, and does not offer support for this. However, we do support you in decrypting and processing your encrypted tokens. Please follow this guide to learn more about how to inject the Apple Pay Button and interacting with the payment sheet in your app.
At the time of sale, Apple Pay will provided your iOS app with an encrypted payment token that provides your customer’s card information in an encrypted format. You must then use Dibsy Payment API to process the payment.
Configuring Apple Pay Certificates
For Dibsy to successfully decrypt and process Apple Pay payment tokens, follow these steps.
- Contact dev@dibsy.one along with your Dibsy Organization ID, and we will generate and share a Certificate Signing Certificate (CSR).
- In your Apple Developer account, create a Merchant Identifier.
- Navigate into your Merchant Identifier, create a Payment Processing Certificate and upload the CSR.
- Download the newly generated Payment Processing Certificate, compress it into a zip file, and send it back as an attachment to dev@dibsy.one.
- In less than 24 hours, we will configure your certificates and you can start processing payments with Apple Pay.
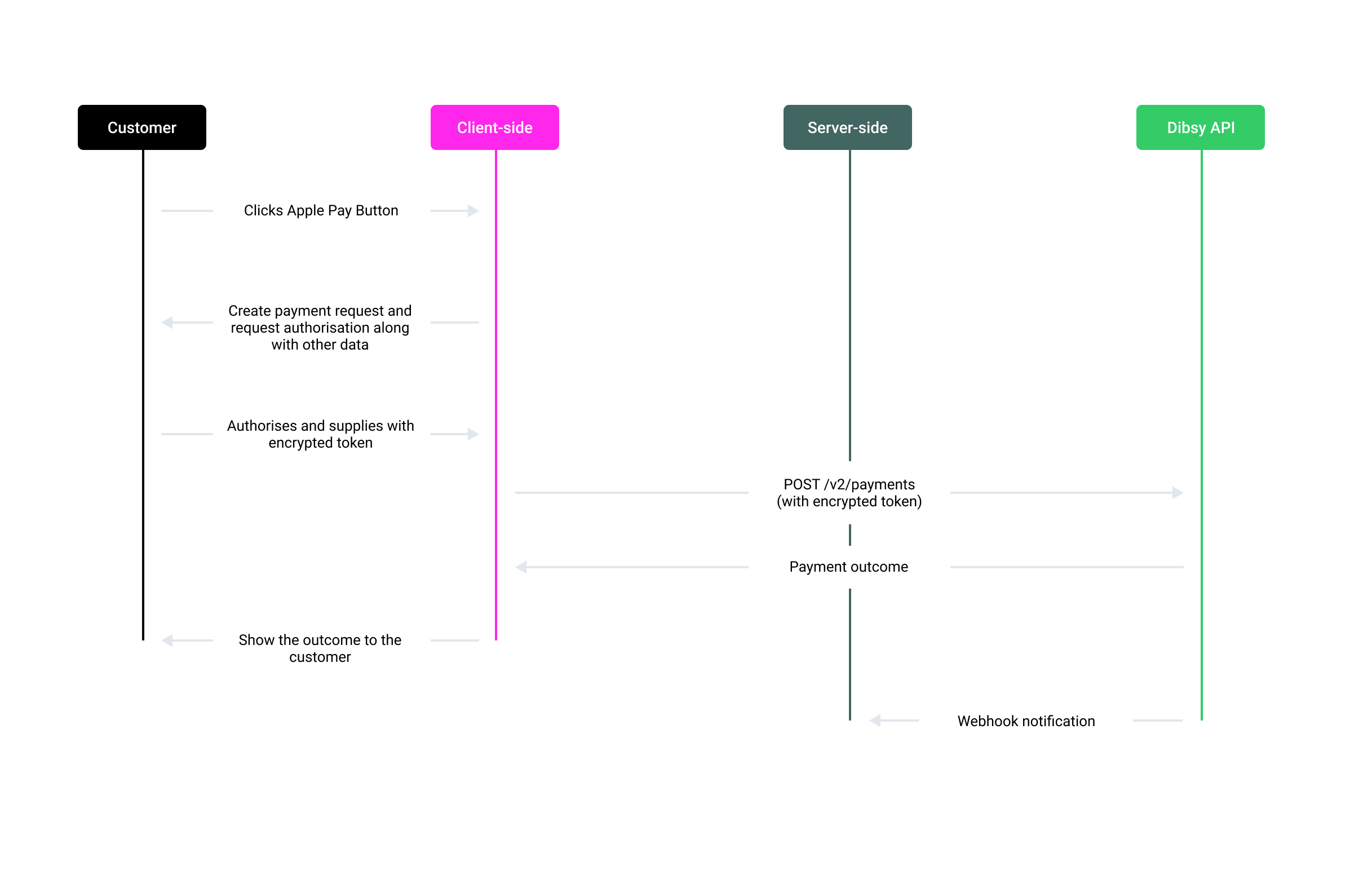
Simple flow

- Customer clicks on the Apple Pay button.
- Your client-side must determine what information to collect from the customer in the form of a payment request (shipping address, etc.) and display the payment sheet.
- Your customer confirms the payment using their biometrics.
- Your client-side receives the Apple Pay payment token, and the information requested from the customer.
- Your server-side uses the token to call the Create Payment API with the
methodparameter set to"applepay"andapplePayTokenparameter set to thepaymentToken, and passes the payment outcome to the customer. - You can optionally use a webhook notification to complete your order.
Payment API
Once the customer has authorised the payment, Apple will provide your website with the Apple Pay Payment object. You must then invoke the Create Payment API with the applePayToken parameter set to the paymentToken and the method parameter set to "applepay" to complete your payment.
Request
POST /payments HTTP/1.1
Content-Type: application/json
{
"method": "applepay",
"amount": {
"value": "40.00",
"currency": "QAR"
},
"description": "Order #1337",
"applePayToken": "{\"paymentData\": {\"version\": \"EC_v1\", \"data\": \"vK3Bbr...lg==\"}}",
"redirectUrl": "https://example.com",
"metadata": {
"order": 1755
}
}
Response
{
"id": "pt_6CVWLUT7fxhbWZZS88",
"resource": "payment",
"mode": "live",
"amount": {
"value": "40.00",
"currency": "QAR"
},
"amountNet": {
"value": "38.50",
"currency": "QAR"
},
"amountRemaining": {
"value": "40.00",
"currency": "QAR"
},
"description": "Order #1337",
"method": "applepay",
"redirectUrl": "https://example.com",
"webhookUrl": null,
"status": "succeeded",
"organizationId": "22858676",
"sequenceType": "oneoff",
"metadata": {
"order": 1755
},
"createdAt": "2022-03-25T21:31:15.843917",
"paidAt": "2022-03-25T21:31:15.500235",
"_links": {
"self": {
"href": "https://api.dibsy.one/v2/payments/pt_6CVWLUT7fxhbWZZS88",
"type": "application/hal+json"
},
"dashboard": {
"href": "http://dashboard.dibsy.one/payments/pt_6CVWLUT7fxhbWZZS88",
"type": "text/html"
},
"documentation": {
"href": "http://api.dibsy.dev/#operation/Create%20Payment",
"type": "text/html"
}
}
}