Accept credit cards
Dibsy gives you the freedom to create a checkout on your own application rather than sending your customer to another page to complete payment. An integrated solution means less checkout abandonment and more sales for you.
info
If you are looking to build a credit card checkout on your website, see Dibsy.JS.

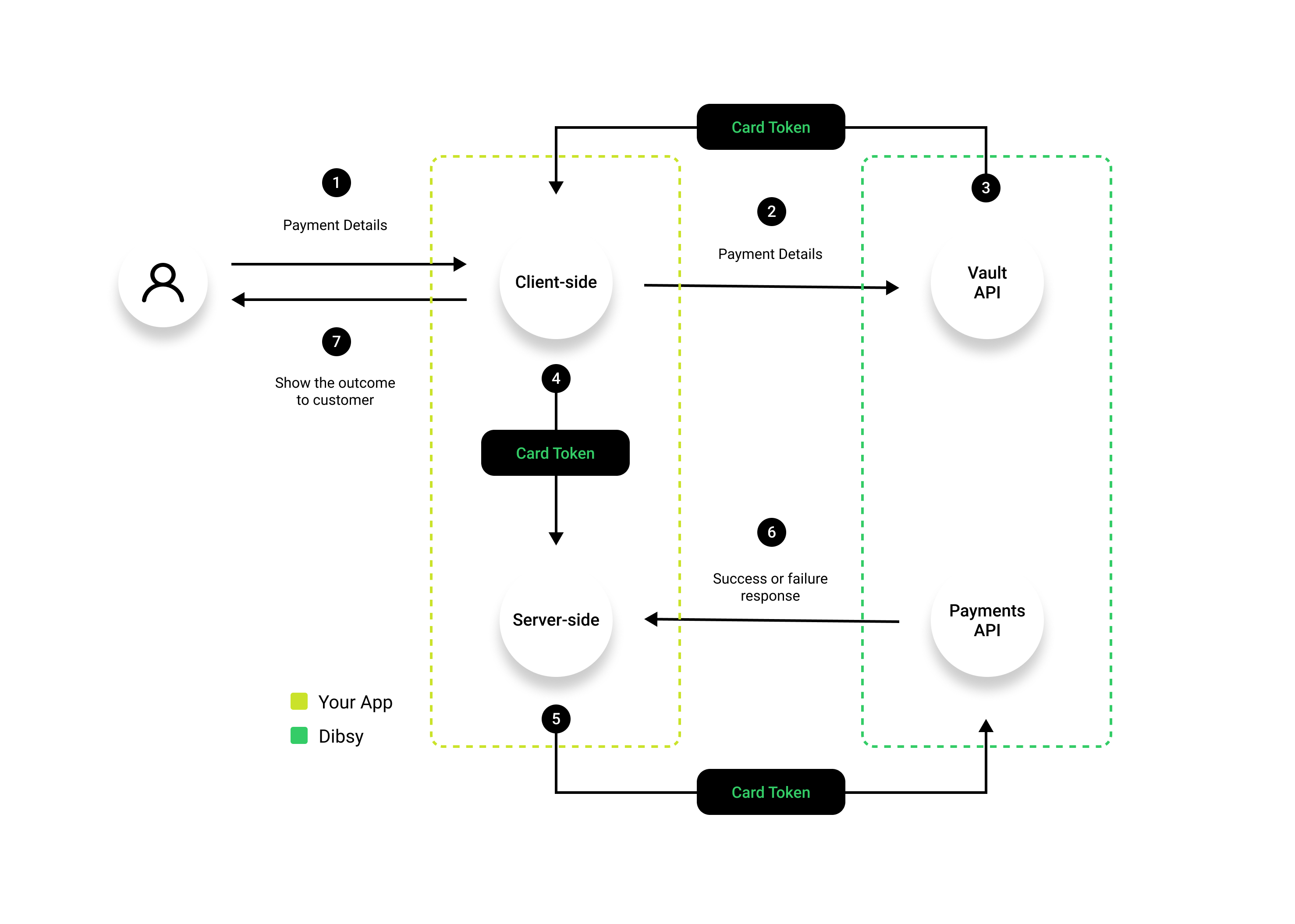
In its simplest form, building your own credit card checkout requires you to send the card information from your client-side to our Vault API in exchange for a cardToken that represents a credit card’s details in an encrypted format. Then, this token can be used in place of credit card details with our Payment API.
The most important advantage of this flow is that you never have to handle your customer’s sensitive payment data and therefore process payments with a high standard of security
Step 1 - Collect card information
warning
If you are implementing your own checkout to collect card information, you must contact Dibsy Customer Success Team to complete the necessary forms to comply with the latest PCI-DSS regulations.
When building a credit card checkout, you must account for 3 mandatory fields. They are card number, expiry date (month and year) and card verification code. In fact, we strongly recommend only collecting these details to make your checkout smoother and faster.
Your checkout must also verify that the card number is valid, the card is not expired, and the CVC length matches the card brand (3 digits for Visa and Mastercard, 4 digits for Amex).
Step 2 - Create a card token
Once all the payment details are valid, your client-side application must create a card token using our Vault API. The Vault API encrypts the card details into a single cardToken which is to be used in place of card details.
All requests to the Vault API must be accompanied by your Public API key in the header. You must never use your Secret API key when calling the Vault API.
Request
curl --location --request POST 'https://vault.dibsy.one/card-tokens' \
--header 'Authorization: Bearer pk_test_pl078KnEzhAQwSSaknbhjtr' \
--header 'Content-Type: application/json' \
--data-raw '{
"cardNumber": "4242424242424242",
"cardCVC": "321",
"cardExpiryMonth": "12",
"cardExpiryYear": "23",
"cardHolder": "Stan Marsh",
"locale": "en_US"
}'
Response
{
"cardToken": "tk_akfngi43bhf"
}
Step 3 - Create a payment
Once you have generated a cardToken, you must now use it to create a payment using the Payments API.
Request
curl --location --request POST 'https://api.dibsy.one/v2/payments' \
--header 'Authorization: Bearer sk_test_mpmEeSyDEnRkabhjbgswr' \
--header 'Content-Type: application/json' \
--data-raw '{
"amount": {
"value": "5.00",
"currency": "QAR"
},
"description": "Order #1236",
"method": "creditcard",
"cardToken": "tk_akfngi43bhf",
"redirectUrl": "https://example.com/order/12345",
"webhookUrl": "https://example.com/webhook/12345",
"metadata": {
"order_id": "1236"
}
}'
Response
HTTP/1.1 201 Created
Content-Type: application/hal+json
{
"id": "pt_oN4NPMdAj2w7W7ZlQY",
"resource": "payment",
"mode": "live",
"amount": {
"value": "5.00",
"currency": "QAR"
},
"description": "Order #1236",
"method": "creditcard",
"redirectUrl": "https://example.com/order/12345",
"webhookUrl": "https://example.com/webhook/12345",
"status": "open",
"organizationId": "300000",
"sequenceType": "oneoff",
"metadata": {
"order_id": "1236"
},
"createdAt": "2021-12-26T21:09:32.225554757",
"expiresAt": "2021-12-26T21:24:32.148",
"_links": {
"self": {
"href": "http://api.dibsy.one/v2/payments/pt_oN4NPMdAj2w7W7ZlQY",
"type": "application/hal+json"
},
"checkout": {
"href": "https://redirect.dibsy.one/creditcard/red_EF6PZGQE1MnQqT1ySX",
"type": "text/html"
},
"dashboard": {
"href": "https://dashboard.dibsy.one/payments/pt_oN4NPMdAj2w7W7ZlQY",
"type": "text/html"
},
"documentation": {
"href": "https://api.dibsy.dev/#operation/Create%20Payment",
"type": "text/html"
}
}
}
Step 4 - Redirect your customer to 3-D Secure
Redirect your customer to the checkout URL which is present in _links.checkout to complete 3-D Secure authentication. Once the customer completes this stage, they will be redirected to the URL passed in the redirectUrl parameter.
Step 5 - Trail the outcome
After your customer completes the payment and is redirected back to your application, you must make another API call to fetch the payment details and thank the customer. This may seem tedious but the new payment security philosophy enforces this flow. Moreover, you can also verify your payment with the webhook notification.
Request
curl --location --request GET 'https://api.dibsy.one/v2/payments/pt_NfszStROpb8poeUrIl' \
--header 'Authorization: Bearer sk_test_mpmEeSyDEnRkXW6qCFRkX' \
Response
HTTP/1.1 201 Created
Content-Type: application/hal+json
{
"id": "pt_NfszStROpb8poeUrIl",
"resource": "payment",
"mode": "live",
"amount": {
"value": "5.00",
"currency": "QAR"
},
"amountNet": {
"value": "3.85",
"currency": "QAR"
},
"amountRemaining": {
"value": "5.00",
"currency": "QAR"
},
"description": "Order #1236",
"method": "creditcard",
"redirectUrl": "https://example.com/order/12345",
"webhookUrl": "https://example.com/webhook/12345",
"status": "succeeded",
"organizationId": "300000",
"sequenceType": "oneoff",
"metadata": {
"order_id": "12345"
},
"details": {
"cardCountryCode": "GB",
"cardHolder": "Kenny Mcormick",
"cardLabel": "Visa",
"cardNumber": "4242 42XX XXXX 4242"
},
"createdAt": "2022-01-03T09:10:33.663",
"expiresAt": "2022-01-03T09:25:33.585",
"paidAt": "2022-01-03T09:11:01.94",
"_links": {
"self": {
"href": "http://api.dibsy.one/v2/payments/pt_NfszStROpb8poeUrIl",
"type": "application/hal+json"
},
"dashboard": {
"href": "https://dashboard.dibsy.one/payments/pt_NfszStROpb8poeUrIl",
"type": "text/html"
},
"documentation": {
"href": "https://api.dibsy.dev/#operation/Get%20Payment",
"type": "text/html"
}
}
}